このホームページができるまで
「ホームページを開設したけど、デザインとか面倒だなぁ。」
と考えている人のために、当ホームページが現在の形になるまでに、辿ってきた日々を紹介します。
どうやってホームページを作るのか、何から始めればよいかということの参考となれば幸いです。
このホームページどうやってつくったの?

WordPressなどは使わず、ほぼすべて手打ちでHTMLやCSS、JavaScriptなどを作成しました。
そんな面倒なことをした主な理由としては、JavaScriptやPHP、CGIなどを使用する機会が多くあるため、手打ちでコーディングできたほうが都合がよいから、練習もかねてやってしまったといったところです。
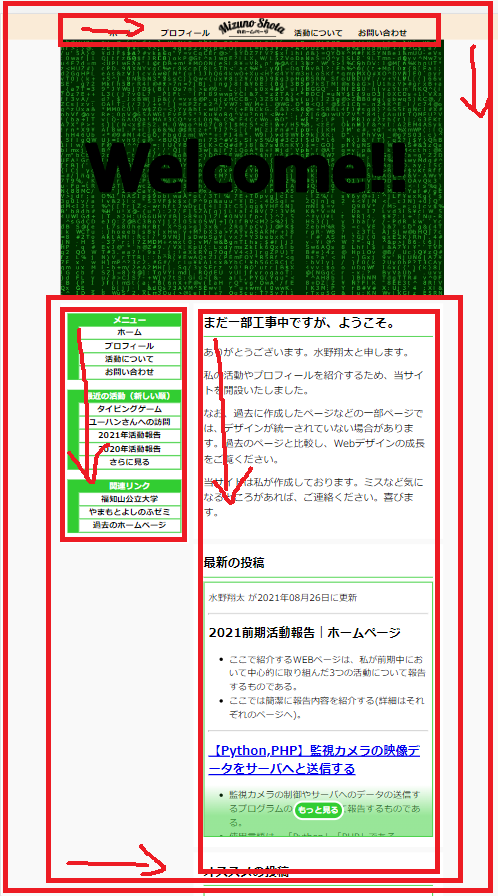
はじめから、今のようなホームページを目指していたわけではなく、だんだんと今の形に進化してきました。
関連リンク欄の「過去のホームページ」などを見て頂ければ、その変化を感じられるかと思います。
当ホームページの刷新に際して、多くの手順を踏み少なくない時間を使ってしまいました。
その実際の手順を紹介し、供養とします。
ホームページ作成の手順
- どんなホームページにするか決める
- イメージ図を作成する
- HTMLを作成する
- CSSを作成する
どんなホームページにするか決める
まずは、どんなホームページにするか決めるというところから始めましょう。
イメージをフワッと考えるのではなく、具体的に文章化できるということが非常に重要です。
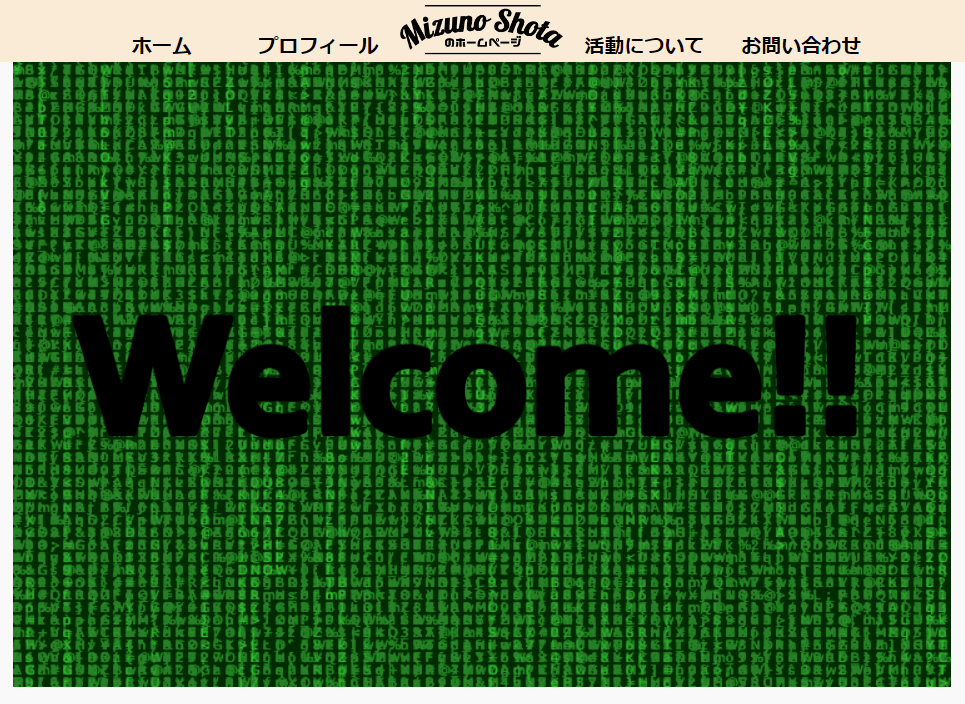
僕のホームページは、「自身のプロフィールや活動を紹介するもの」として作成しました。
なんのためにホームページを作るのかということをしっかりと決めておかないと、作る意欲は減退し見せたいものが何かということが曖昧となってしまいます。
その結果、見にくい読みにくいページが完成したり、最悪の場合、未完成に終わることも…
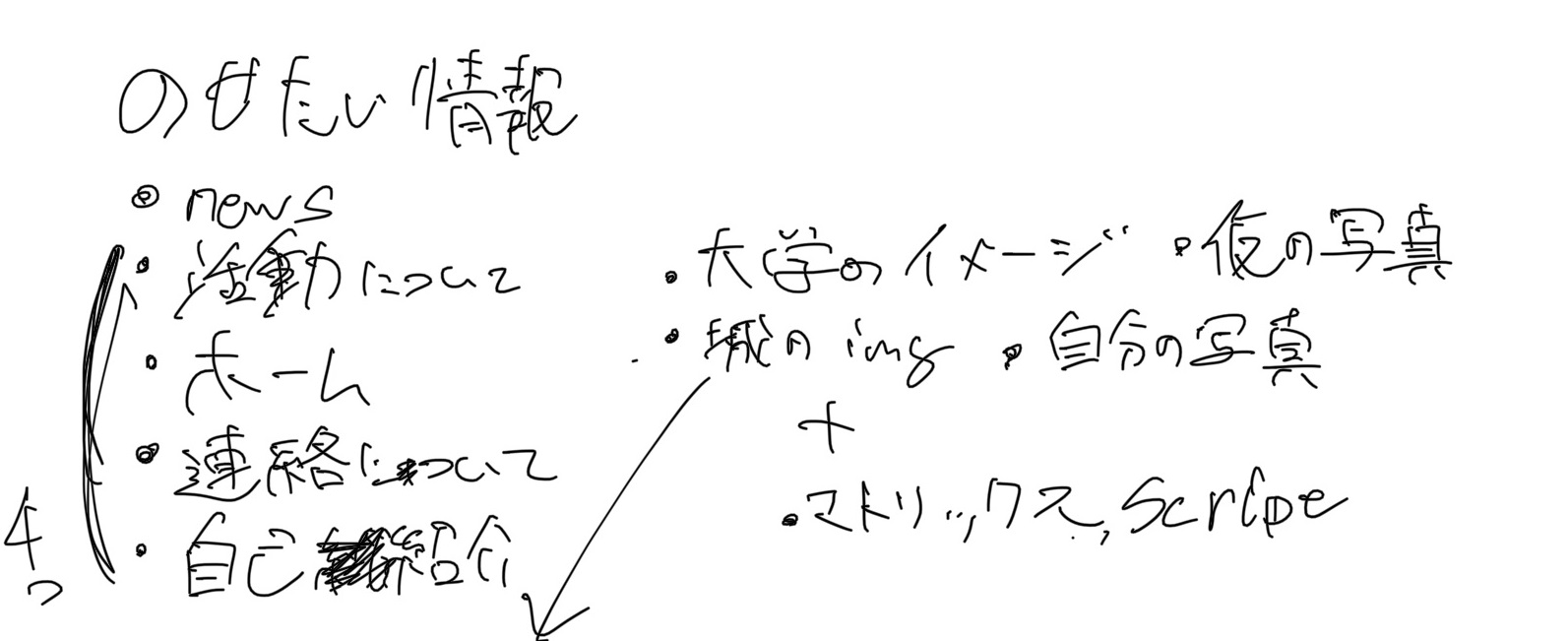
次に、盛り込みたい要素を考えます。
箇条書きで構わないので、ホームページに載せたい項目をできるだけ書いてみましょう。
とりあえず書いてみると必要な項目とそうでない項目が考えやすくなります。

このようにして、どんなホームページを作るか決めることができます。
イメージ図を作成する
イメージ図の作成は最も重要な作業です。
自分の思い描いているホームページ像を考え図にしてみましょう。
大まかにイメージが固まってくるまで本格的に作り始めたりはしてはいけません。
イメージが曖昧なまま作り始めると、あとから追加したいものがどんどん出ててくるなどの不都合が起こりやすいのです。
仕様変更は非常に厄介なものです。
そうはいっても、時間が経つとやはり変更したい部分は出てきてしまうのでが、面倒な作業を極力少なくするため入念にイメージ図は作成しましょう。

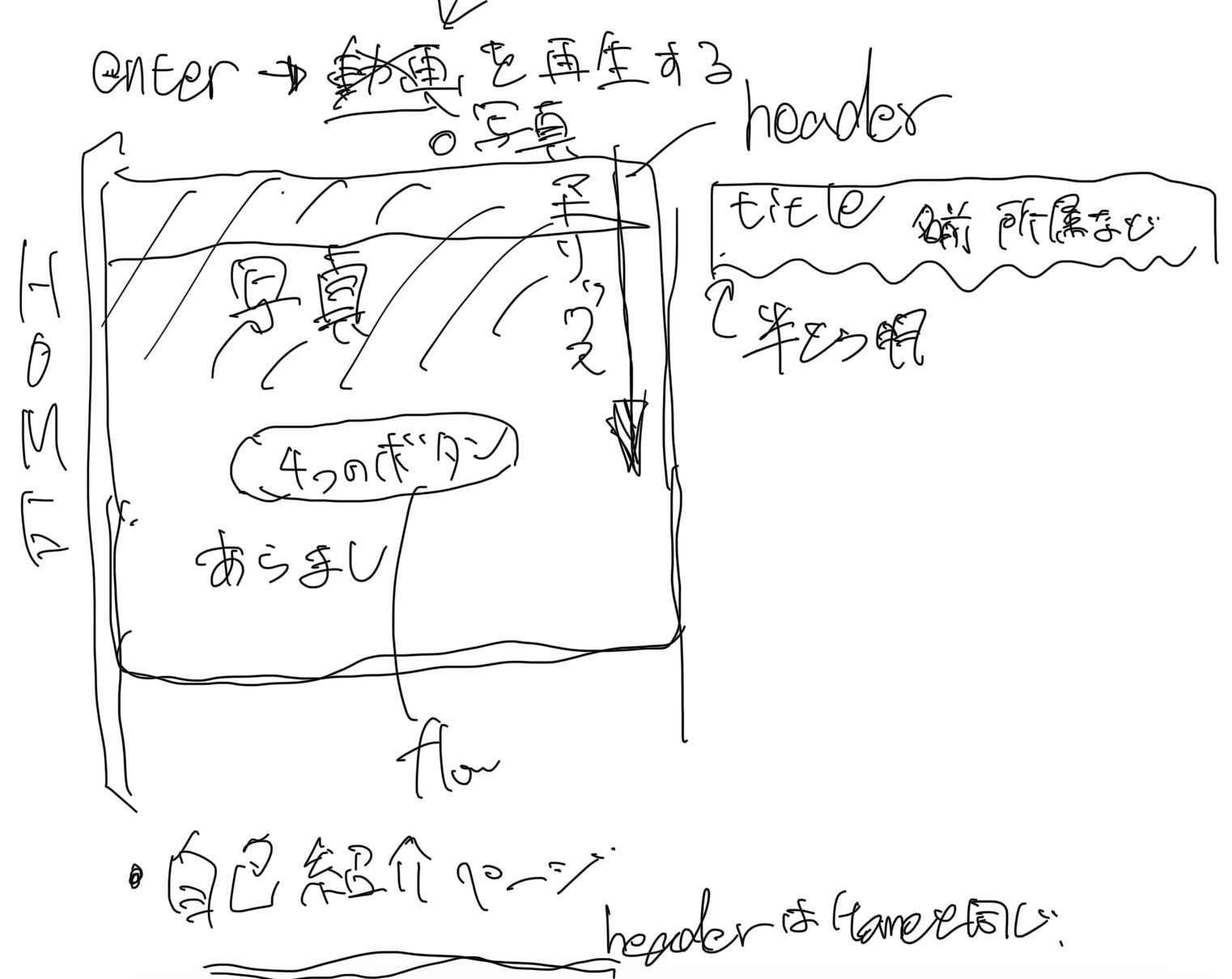
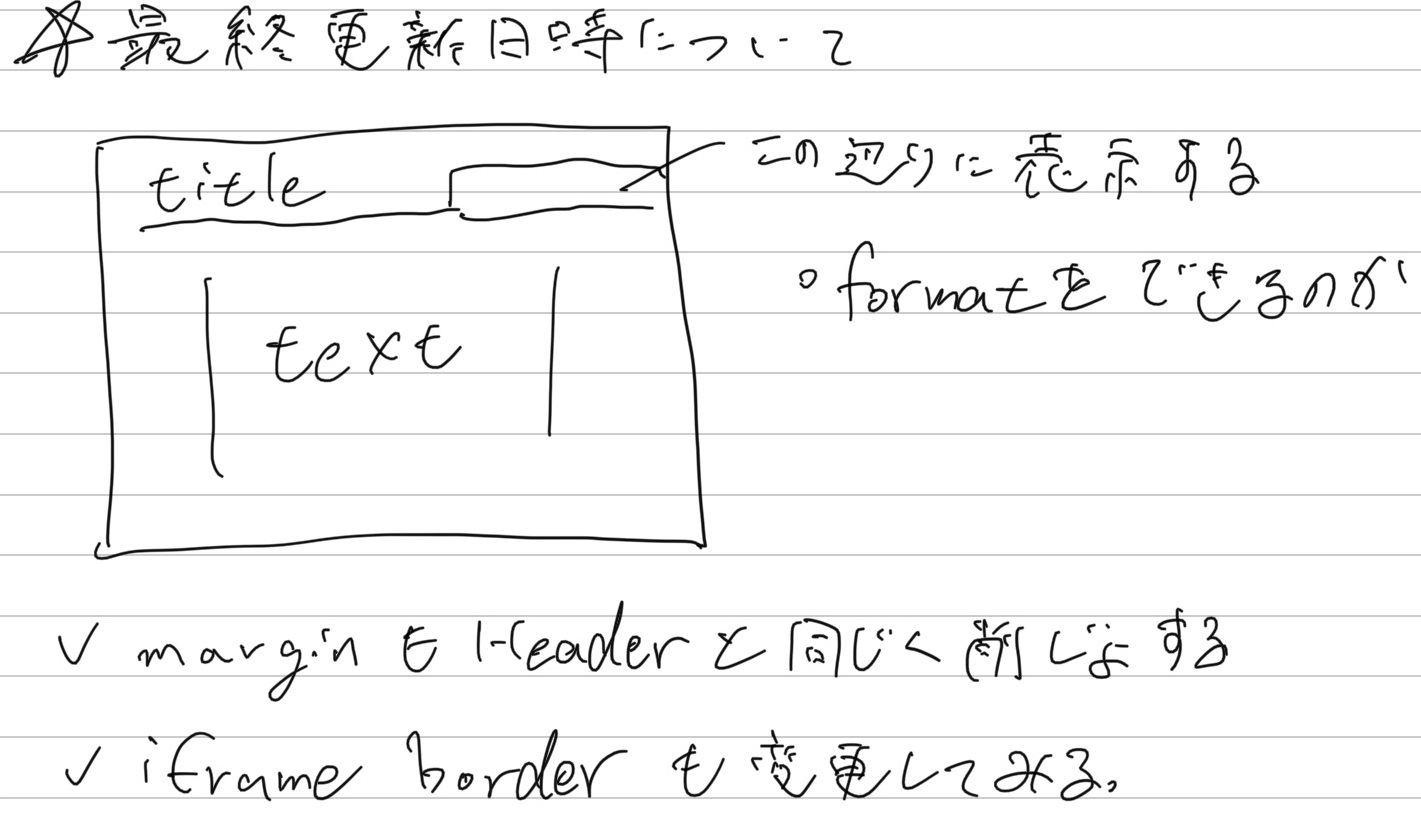
イメージ図が完成したら。
動きがある部分や、図だけでは説明しにくいところを文章化し図に書き入れましょう。
僕は絵が不得手なので、イメージ図では積極的に言葉で説明を書き入れるようにしています。そうしないと、後から見たときにわからない…

HTMLを作成する
次の工程では、HTMLを作っていきます。
HTMLを書き始める前に、まずはイメージ図を見返して、ページに必要となる要素をとりあえず、リストアップしましょう。
それから、ようやくHTMLに着手できます。
リストアップした要素たちを、ひとまずHTMLの要素として書いてみましょう。
CSSなどがないため、配置が全てたてに並んでしまいますが、気にせず、全ての要素をHTMLに追加します。
このとき、ひとまとまりごとに、divタグなどで区切っておくと後の作業が楽になります。

CSSを作成する
最後にCSSを作成します。
CSSの考え方は、特殊な場合でなければ、一方向に並ぶ四角を配置していくことでできています。
要素が並んでいる方向に注目し、再度イメージ図を見てみましょう。
同じ方向に並ぶ要素を、線で囲ってみるとレイアウトがしやすくなります。

このサイトを作った人

水野翔太
福知山公立大学情報学部情報学科
2024年卒業予定
やまもとよしのふゼミ所属 3回生
連絡先:
32045088[at]fukuchiyama.ac.jp
(@マークに置き換えてご利用ください)