jQueryについて
日付 : 2023/11/26
作成者 : 田中遥貴
はじめに
みなさんは、jQueryを知っていますか。私は、ゼミで聞くまで知りませんでした。jQueryは、JavaScriptのライブラリです。これを使用するとJavaScriptのコードを容易に記述できます。 私は、前にjQueryを触ったことがありますが、使い方を忘れてしまいました。そのため、jQueryの基本を思い出そうと思います。そして、また忘れたときのためにブログに残すことにします。
今回は、文献[1]を参考に書いていきます。
読み込み
まず最初にjQueryを読み込む必要があります。読み込む方法は2つで、CDNを使う方法とファイルをダウンロードする方法があります。
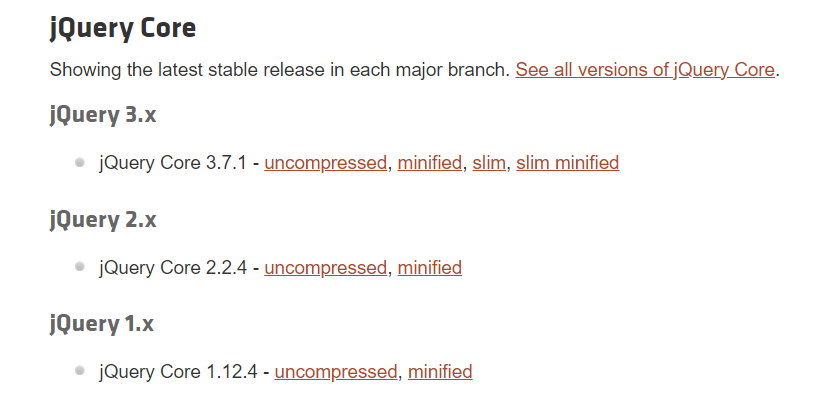
CDNはContents Delivery Networkの略で、ウェブコンテンツをインターネット経由で配信するために最適化されたネットワークのことです[2]。 jQueryのCDNは、文献[3]で確認できます[画像1]。このページにある使いたいバージョンの右側にあるいずれかをクリックするとコードが表示されます。 そのコードをコピペすることで読み込みできます。おすすめは、「jQuery Core 3.7.1のminified」です。

画像1 [3]
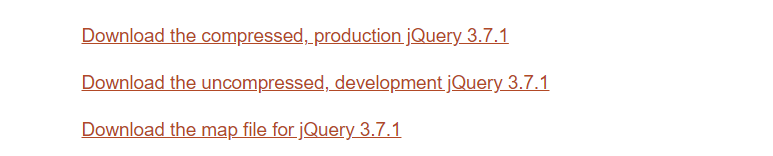
ファイルのダウンロードは、文献[4]のページから使いたいものをダウンロードしてください[画像2]。おすすめは、「Download the compressed, production jQuery 3.7.1」です。

画像2 [4]
ダウンロードしたら、以下のコードをHTMLに記述してください。
<script src="ファイルのパス/jquery-3.7.1.min.js"></script>
基本構文
jQueryの読み込みが完了したので、次はjQueryの基本構文について書いていきます。
まずjsファイルを用意してください。そして、先ほどのjQueryの読み込みコードの下に以下のコードを記述してください。
HTMLのscriptタグの中に記述してもいいですが、私はjsファイルに書くようにしています。理由は分かりやすいからです。
<script src="ファイルのパス/ファイル名.js"></script>
今回のブログで私が記述したjsファイルを載せておきます。
ダウンロード
jQueryの基本構文は、
$('セレクタ').メソッド('パラメータ[引数]');
です。セレクタには、操作対象となるHTMLやCSSの要素を入れます。メソッドには、処理内容を入れます。パラメータには、細かな処理を入れます。
例えば、以下の四角で囲んでいるようなものがあったとします。
あいうえお
これのHTMLはspanタグで「あいうえお」を囲い、cssは
border: 2px solid #333;
と記述しています。これの線の色を赤に変えるとします。
jQueryで
$('#text2').css('border-color', '#ff0000');
と記述すると、赤色に変わります。#text2はidで、2つの「あいうえお」を区別するためにつけました。
あいうえお
ここでは、cssを変更したかったため、メソッドはcss()を使いました。次は他にどんなメソッドがあるかを書いていきます。
まずは、click()があります。これは、ある要素がクリックされたときに発動する処理を書くときに使います。
次は、hover()があります。これは、マウスがhoverしたときに発動する処理を書くときに使います。hoverとは、マウスポインターがある特定の要素上に停止している状態のことです。
click()を使ってみます。以下のボタンを押してみてください。
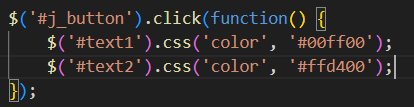
上の2つの「あいうえお」の文字の色が変わったことを確認できましたか?これは、[画像3]のように記述しました。 このような処理を行いたいときにclick()を使います。

画像3
簡単なプログラム作成
基本構文の説明は終わりです。次は、簡単なプログラムを書いてみます。
今回は、以下の入力欄に半角数字を入れて送信を押したら、入力された数字に5が足されて返ってくるというプログラムを書きました。
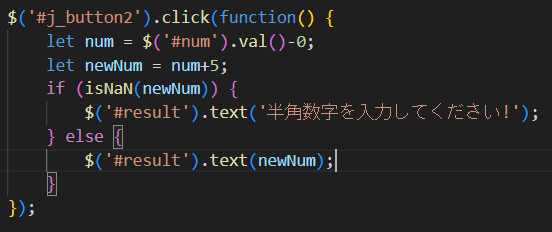
これは、[画像4]のように記述した。

画像4
まとめ
今回は、jQueryについて書いてきました。忘れていた基本の構文を思い出すことができました。今回は、基礎的な内容になりましたが、これから勉強しなおして、さまざまなプログラムを書きたいと思います。